
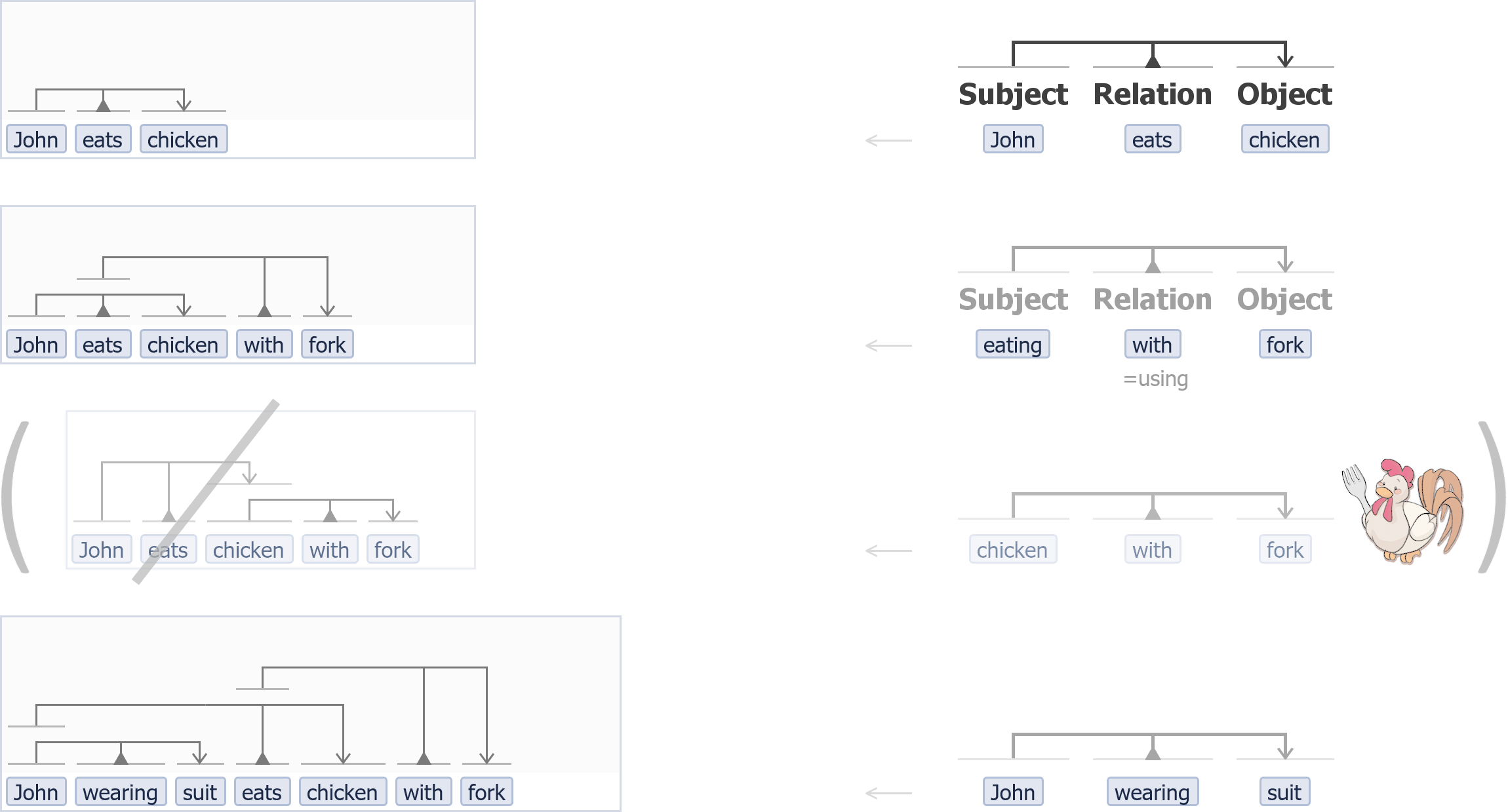
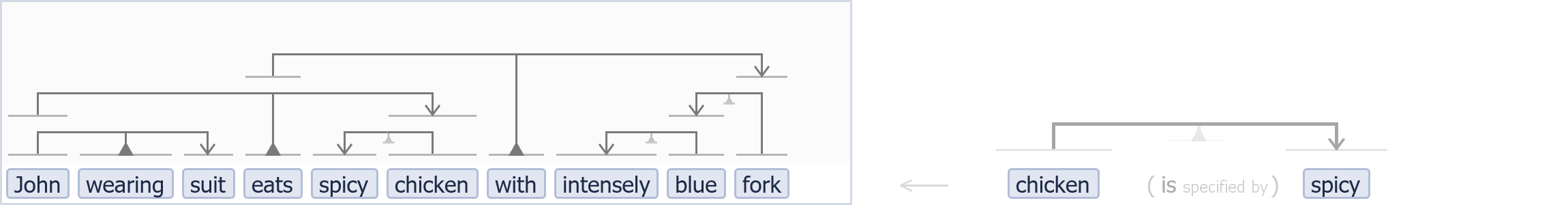
VSM enables people to put knowledge in a computable form, ‘like they think’.
• VSM’s semantic model reflects how knowledge is represented in the human mind;
• and its user interface enables one to read & enter knowledge in that intuitive form.
VSM is thus a human-centered method for creating context-rich, multi-topic, computable knowledge – and a gateway to any other format and to computation.
VSM’s elegant knowledge representation may also serve as a practical basis in the design of semantic machine learning.
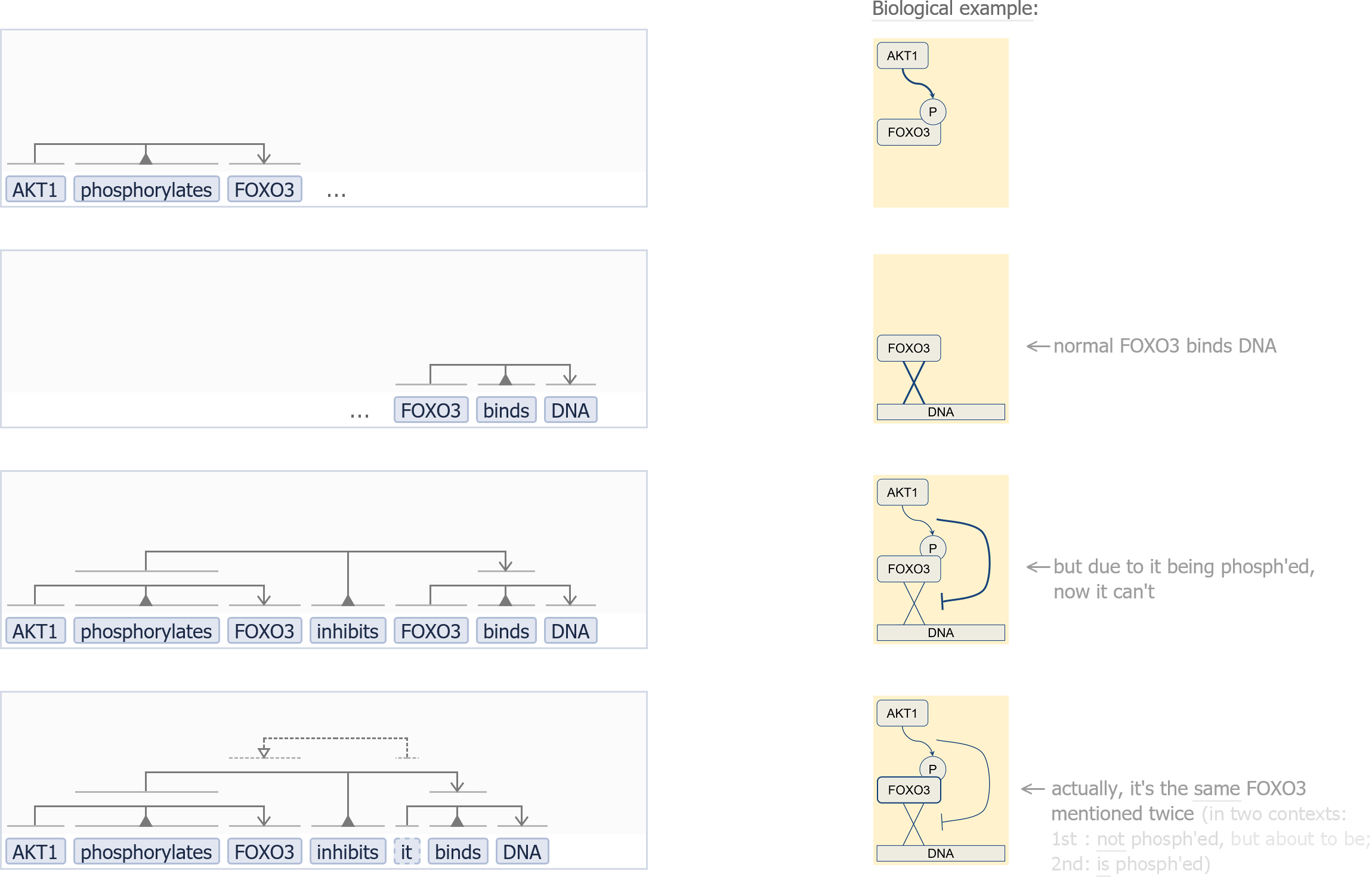
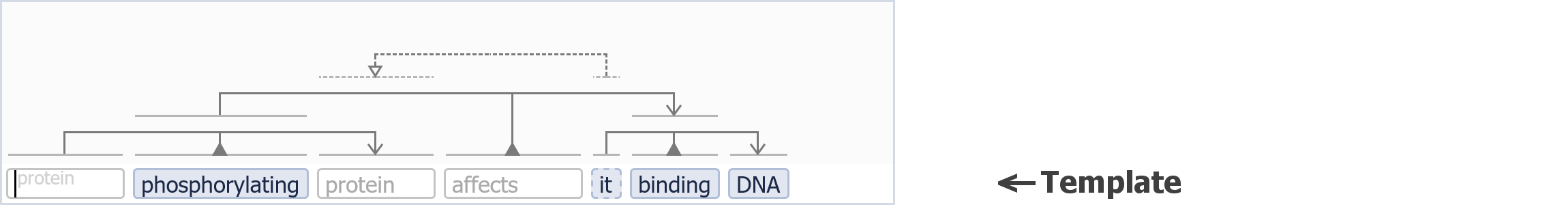
Overview and examples:
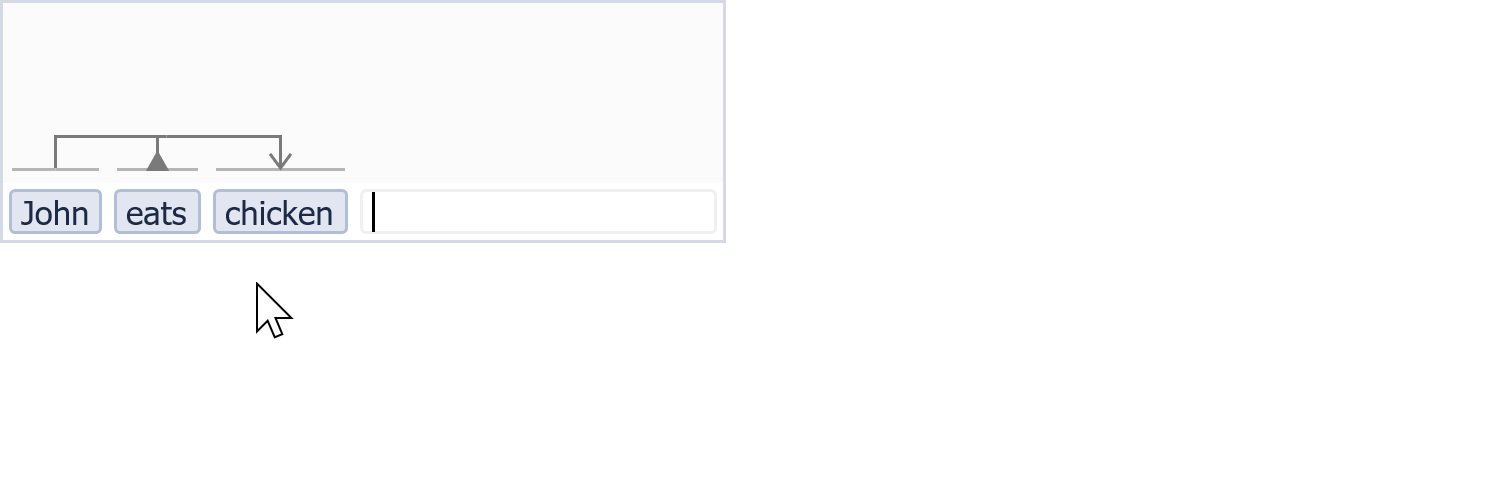
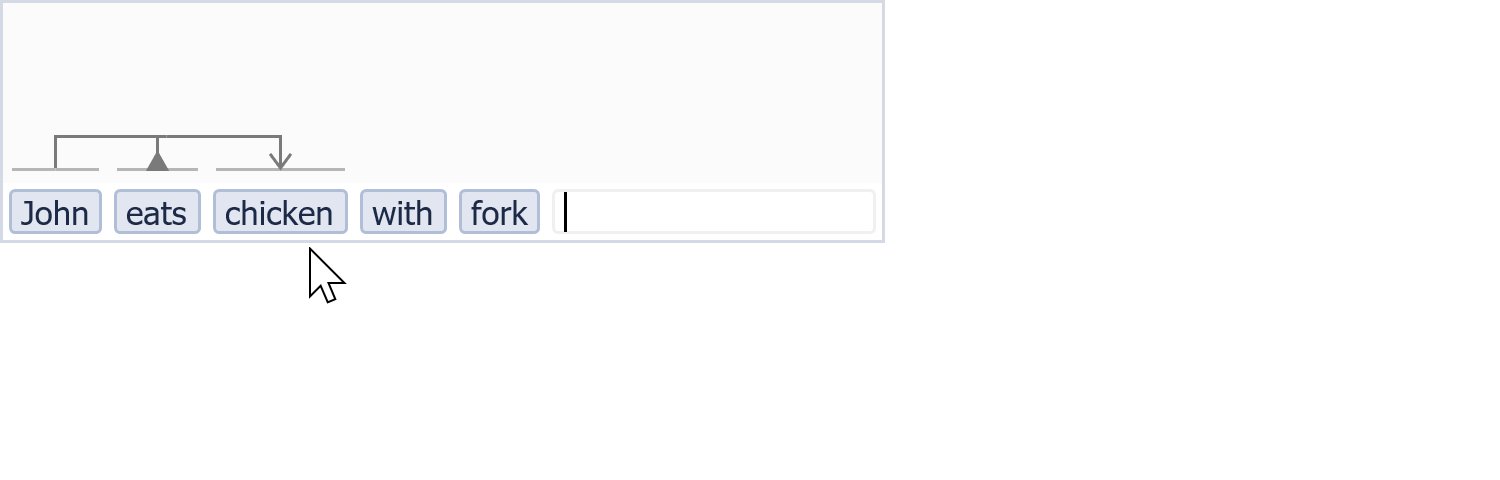
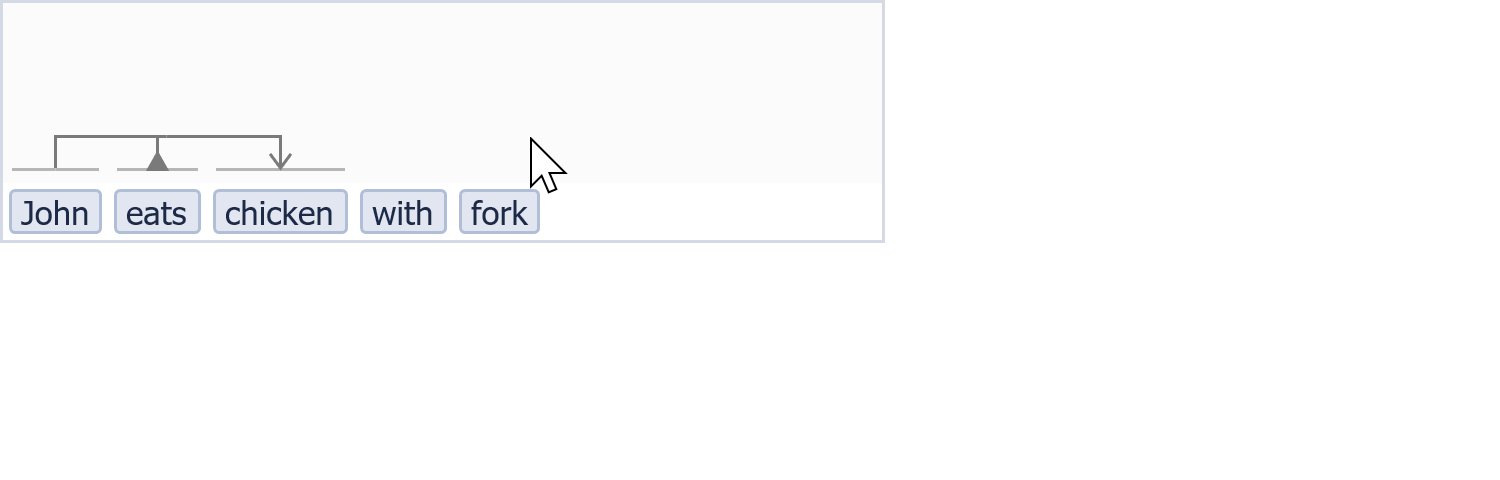
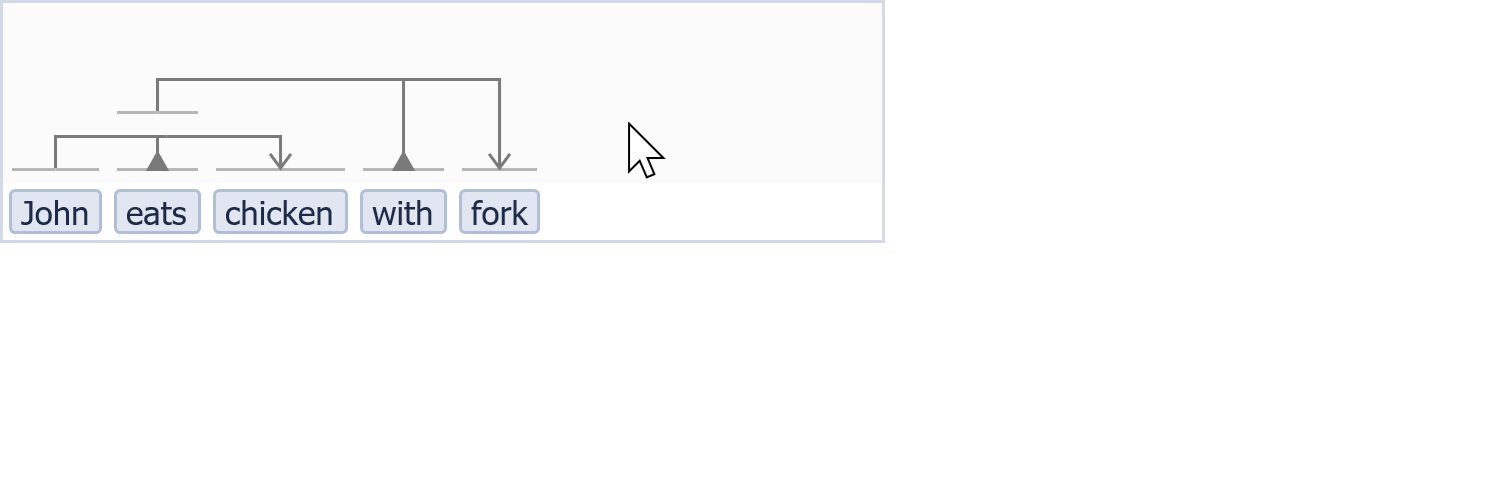
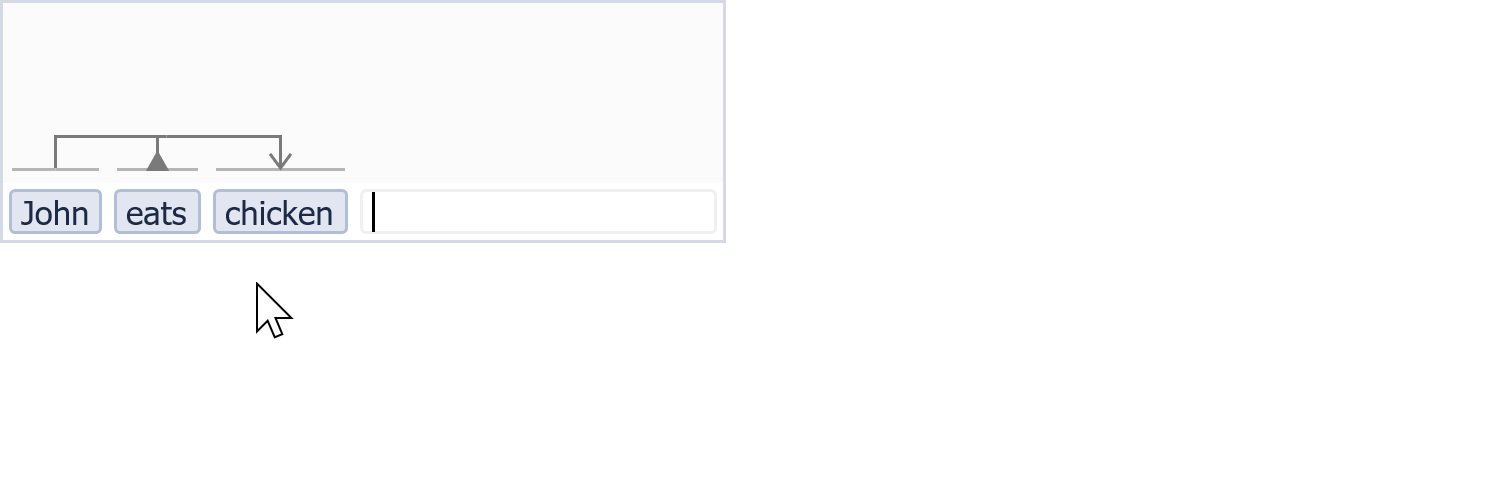
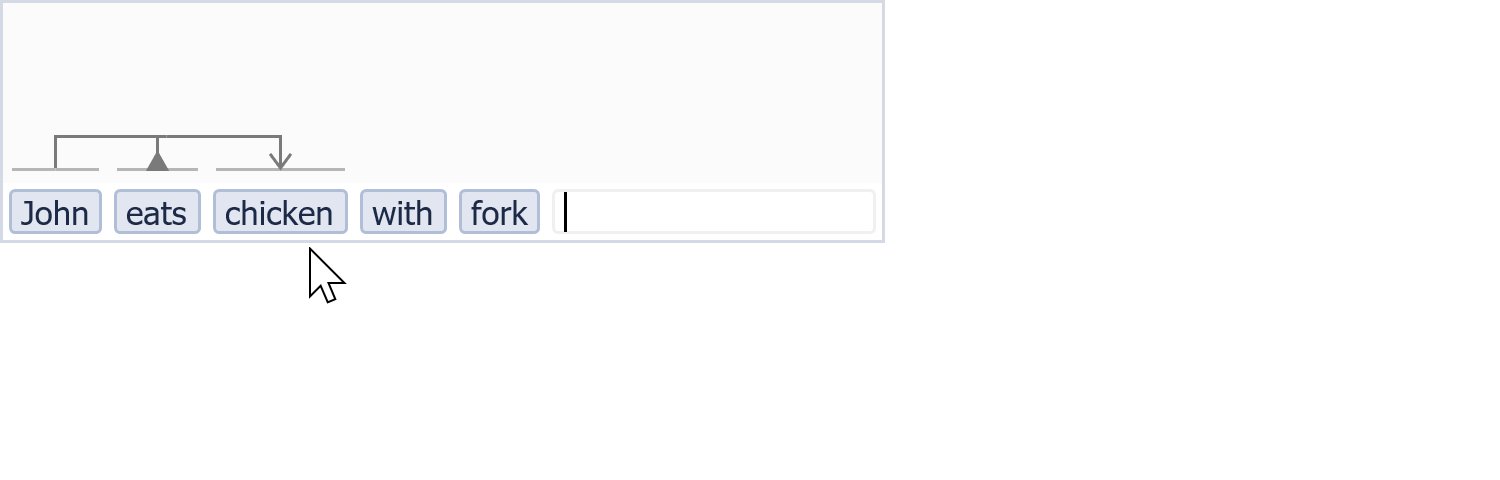
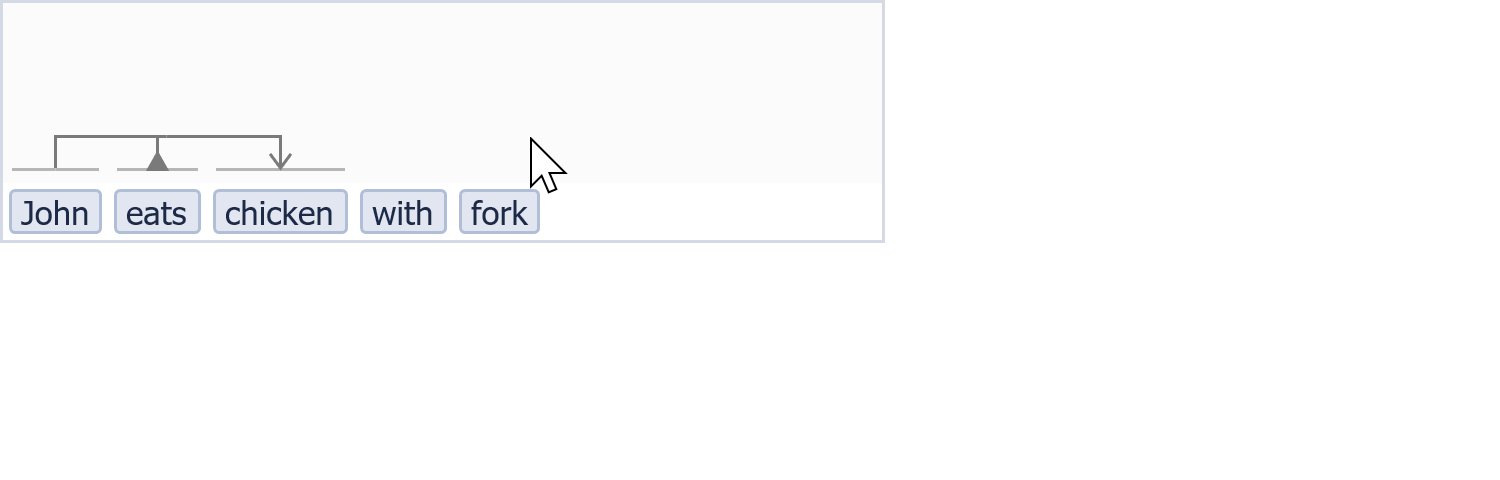
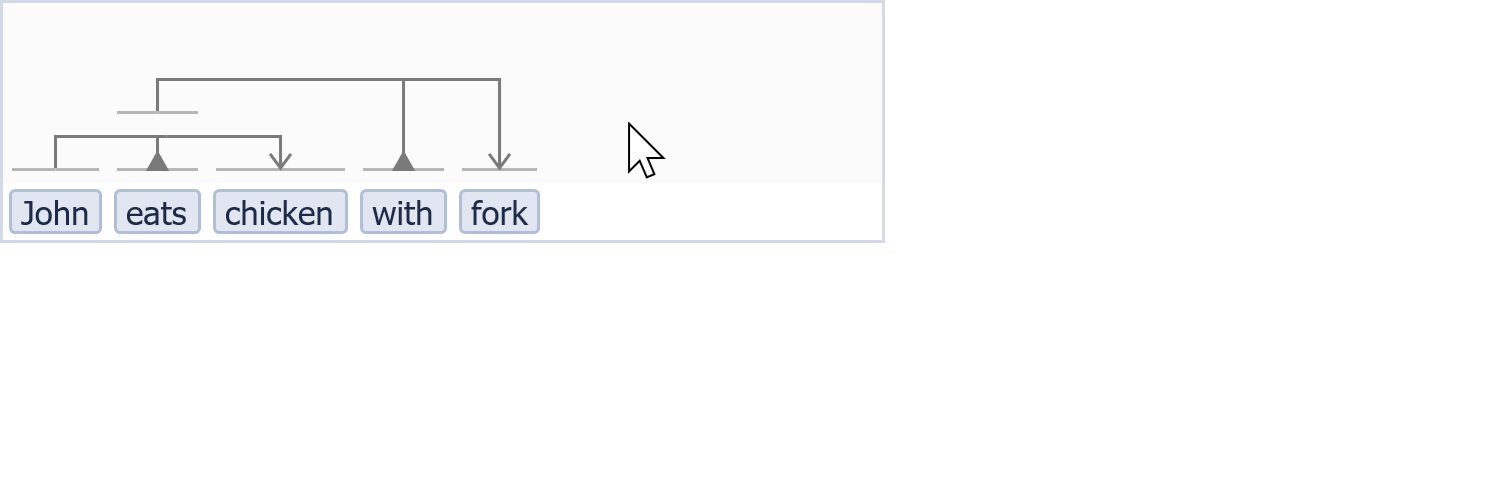
How to create and read computable knowledge in a vsm-box.














It is easy to use a vsm-box in your project.
For example: paste this in a file called 'test.html', and open it in your browser:
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- 1) Load the vsm-box module, and a vsm-dictionary to provide terms+identifiers. --> <script src="https://cdn.jsdelivr.net/npm/vsm-box@^1.0.0/dist/vsm-box.standalone.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vsm-dictionary-local@^2.6.0/dist/vsm-dictionary-local.min.js"></script> </head> <body> <!-- 2) Place a vsm-box element on the web page. --> <vsm-box id=vsmbox autofocus=true></vsm-box> <br> <textarea id=textarea readonly rows=31 cols=45></textarea> <!-- (Textfield for showing vsm-box's data content). --> </body> <script> // 3) Connect the vsm-box to a vsm-dictionary (one or more) : // - use online vocabulary data (via `vsm-dictionary-bioportal`, `vsm-dictionary-uniprot` etc.) // - or here we make one that provides demo-data: vsmbox.vsmDictionary = new VsmDictionaryLocal({ dictData: [ { id: 'http://dem.o/A', name: 'Demo dictionary A', entries: [ { id: 'http://dem.o/A/A:01', terms: [ { str: 'Jo' }, { str: 'Joanna' } ] }, // Two synonyms. { id: 'http://dem.o/A/A:02', terms: [ { str: 'eats' } ], descr: 'an eating activity' } ] } ], refTerms: ['it'] }); // 4) Optional: Fill the vsm-box with a VSM-template. Uncomment this to do so: /*vsmbox.initialValue = { terms: [ { placeholder: 'name' }, { str: 'eats', classID: 'http://dem.o/A/A:02', instID: null }, {} ], conns: [ { type: 'T', pos: [ 0, 1, 2 ] } ] };*/ // 5) Listen to vsm-box content updates. Here we show its data-content live in the textfield below it. vsmbox.addEventListener('change', showData); function showData(event) { textarea.value = JSON.stringify(event.detail[0], null, 2) } showData({ detail: [vsmbox.initialValue || { terms: [], conns: [] }] }); // Show initial content. </script> </html>